こんにちは!ともかつです。
ブログをやってみよう!と決意してワードプレスを開設してみたものの
「どうやって実際に記事を投稿すれば良いのかわからない」
「記事を投稿するまでに設定しないといけないことはどれだけあるの?」
なんて状況に陥ることもあるのではないでしょうか。

そう、まさについ先日の私のことです。
というわけで今回は
つい先日ワードプレスでブログを開設した筆者が
実際に悩んでフリーズした体験を踏まえ
【記事投稿までに必要な手順と設定内容】
について紹介してみたいと思います。
💡ともかつ(筆者)のワードプレス環境は以下のとおりです。
サーバー:コノハウイング
テーマ :SANGO(有料テーマ)
この記事を読んで頂くと
ワードプレス開設後の状態から記事投稿までのロードマップとして利用して頂くことで、
必要な作業手順と内容がわかり実際に記事執筆ができる状態になります。
それでは順にご紹介していきましょう。
記事投稿までに必要な設定
まずは前提として、サーバーと契約してワードプレスのアカウント開設が終わった状態からの想定とします。
ワードプレスの仕様としては一切設定せずに記事投稿すること自体は可能です。
しかし、さすがに現実的ではないためここでは最低限必要な設定すべき内容4点を紹介します。
結論として最短で記事投稿に進む場合、実際に設定すべき内容は下記の4つです。
- セキュリティ設定をする
- サイトデザインを最低限整える
- 固定ページを作成する
- プロフィールを作成する
なお作業手順等の解説は筆者の環境下での場合となります。
サーバー:コノハウイング
テーマ :SANGO(有料テーマ)
それでは、順番に紹介していきます。
セキュリティ設定をしよう
ワードプレスを開設したら最初に設定するべき内容はセキュリティ設定です。
具体的にはワードプレスをSSL化します。
【結論】ワードプレスの通信全体を暗号化することです。
目的として以下の4つがあげられます。
1.悪意のある第三者から攻撃されるリスクに備え、安全性を保ちます。
2.検索エンジンからの評価が下がることを防ぎます。
3.訪問者が離脱しやすくなる事を防ぎます。
4.HTTP/2が使えることで、WEBページの表示速度が高速化されます。
設定方法は簡単です。
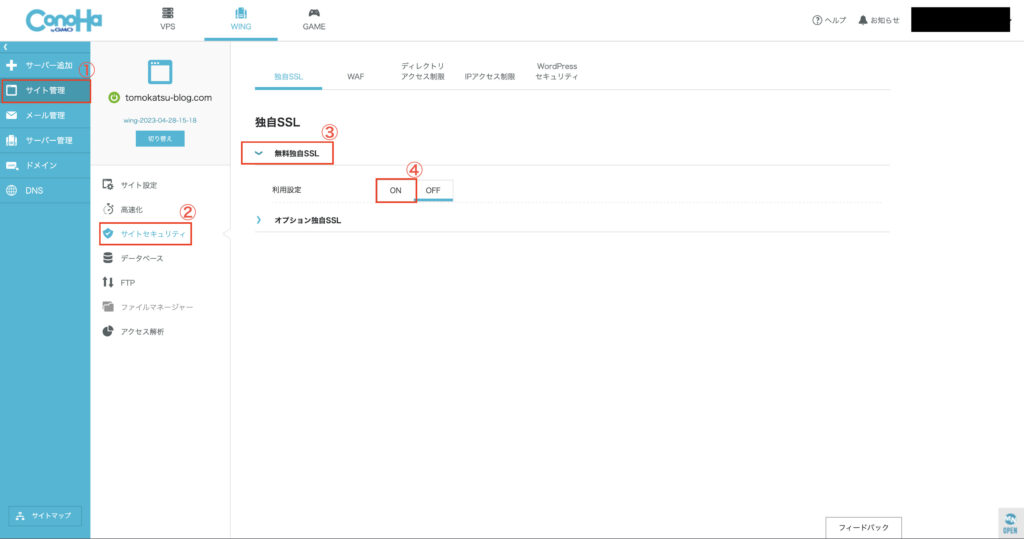
コノハウイングの管理画面(ConoHaコントロール)から
→サイト管理を選択
→サイトセキュリティを選択
→独自SSLを選択
→無料独自SSLを選択
→ONをクリック

これで、通信を暗号化しました。
順番にクリックしていくだけなので簡単ですよね。
ここでの設定は以上で終了です。
サイトデザインを最低限整えよう
次にサイトのレイアウトをてっとり早くおしゃれに変更しましょう。
ここでは、SANGOLANDからデータセットをダウンロードして自分のサイトに着せ替えましょう。
初期画面でも記事投稿してブログ運営していくことは可能ですが
さすがに初期画面で戦っていくのは見た目的にも少し厳しいかと思います。
SANGOは「SANGOLAND」というコミュニティサイトから
各種カスタムされたスキンやブロックを利用することができます。
おしゃれにカスタムされたデータセットを使って
サクッとスタートできるレベルに持っていきましょう。
ダウンロードする手順は簡単です。
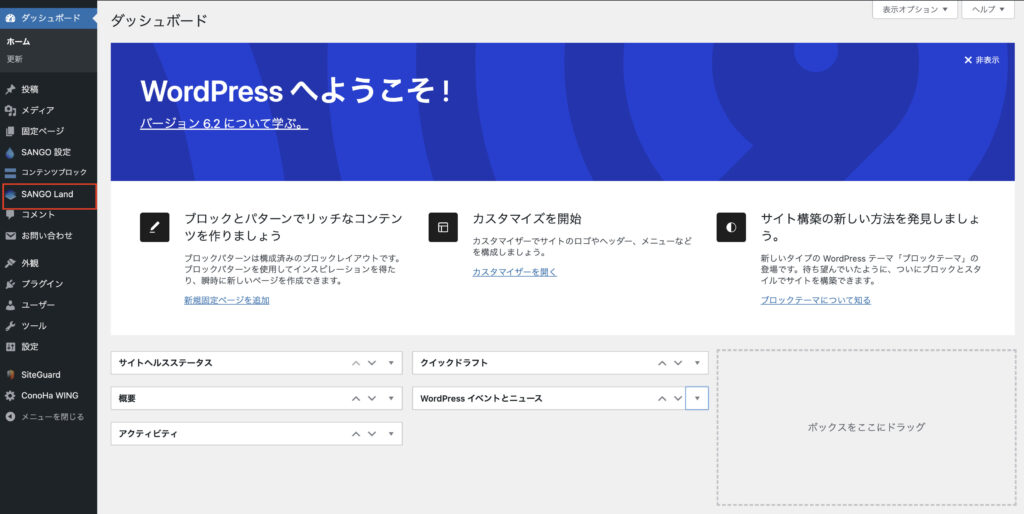
ワードプレスの管理画面から
→SANGOLANDをクリックすると別ページに飛びます。

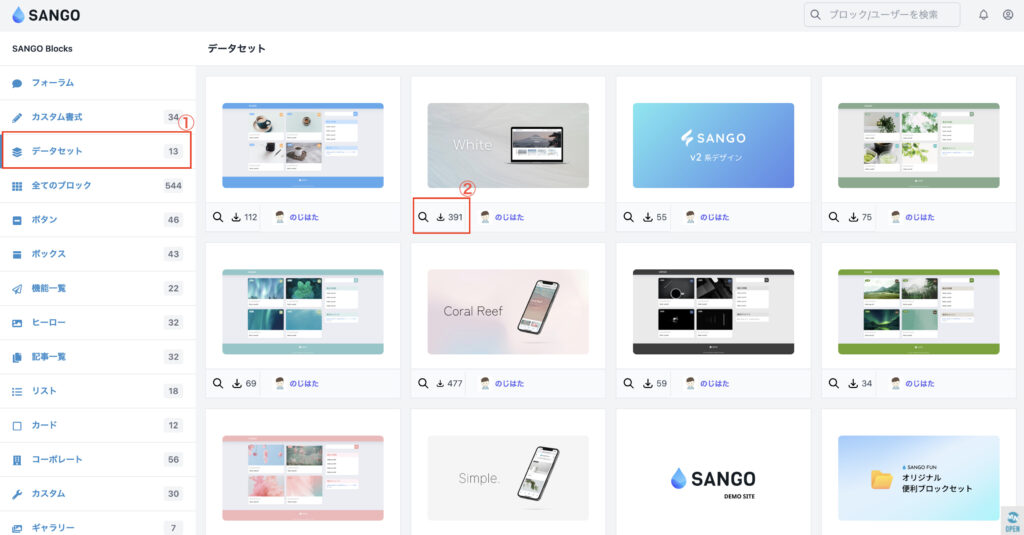
→SANGOLANDのページで左側メニューの上から3番目「データセット」を選択。
→お好きなデータセットを選び、「🔍アイコン」をクリック。(筆者は「White」を選びました。)

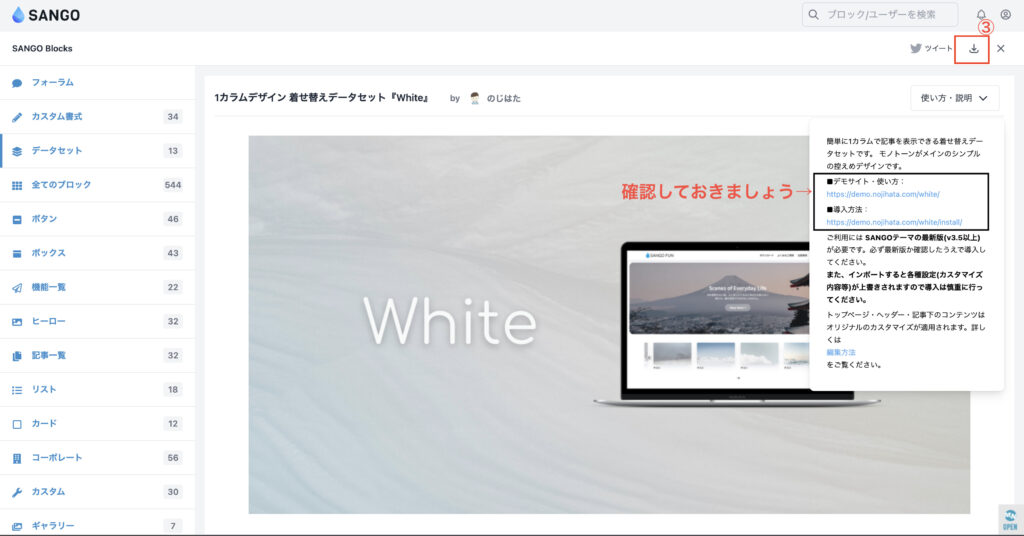
→詳細ページに入ったら右上のダウンロードボタンを選択し、ZIPファイルを保存。
💡各データセットをDLする前に「使い方・説明」からデモサイトや導入方法を確認しておくことをおすすめします。

これでデータセットのダウンロードが完了しました。
SANGOLANDからお好みのデータセットをダウンロードしたら
実際に自分のブログにインポートしてみましょう。
こちらも方法は簡単です。
ワードプレスの管理画面から
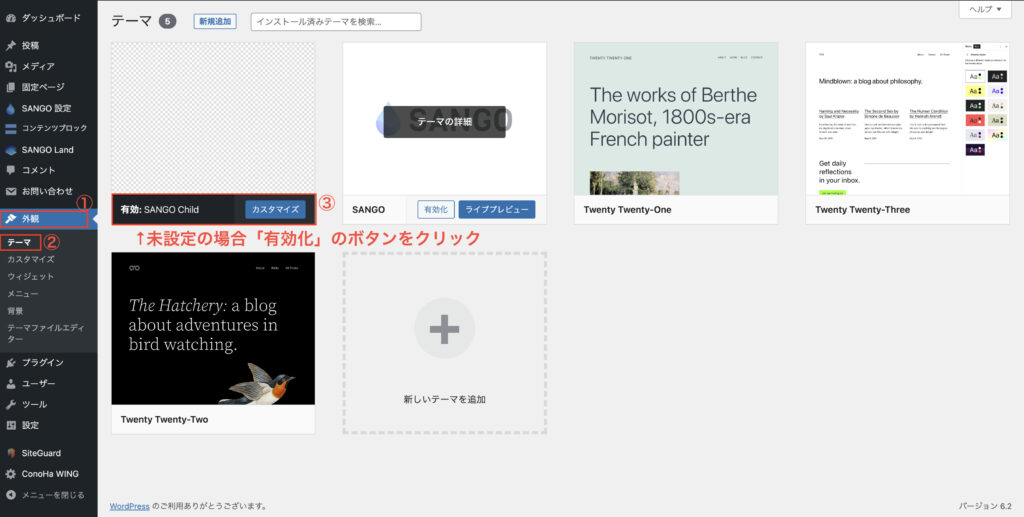
→外観のテーマを選択
→SANGO childを有効化

→続いてワードプレスの管理画面から
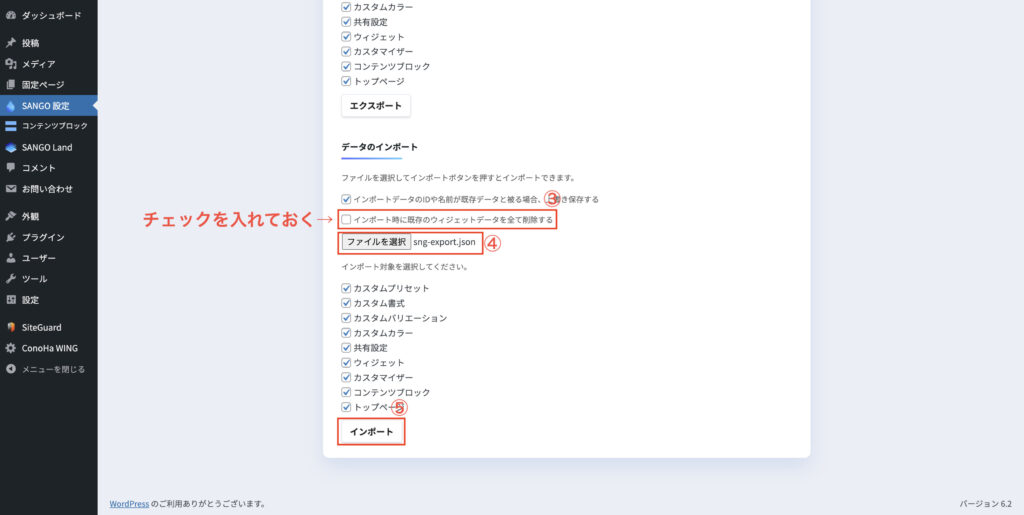
→SANGO設定を選択
→上部タブから「データ管理」を選択
→「データのインポート」の「ファイルを選択」をクリック
→先程ダウンロードしたデータセットのzipファイルを選択
💡「インポート時に既存のウィジェットデータを全て削除する」にチェックするとウィジェットも書き換えてくれます。
→インポートを実行

→画面右下に「成功しました」の表示が出ると完了です。
固定ページを作ろう
次は固定ページを作成します。
作業内容自体は難しくなかったのですが、私はここでフリーズしました。

そもそも固定ページって何??
結論から言うと、初心者のざっくりした特徴としては下記の通りです。
・固定ページはブログの投稿一覧には表示されない独立したページ。
・固定ページはタグもカテゴリーもつけられない。
・固定ページは投稿と異なり、ページ単位でデザインを変更できる。
・固定ページはページに親子関係をもたせられる。
特に私は、固定ページを作成したところまでは良いものの
作ったページがどこに有るのか?
投稿一覧に作成したページが無いが何か間違ったのか?
どうやってトップページに表示させれば良いのか?
と、随分あたふたして投稿記事を書くどころではなくどっと疲れた苦い記憶があります。

固定ページが何なのかしっかり調べれば良かったですが、スタート前に諦めなくてよかったです。
そして、固定ページの用途としては
投稿一覧には反映されないがサイト上に表示させておく必要があるページを作成する
という認識で良いかと思います。
固定ページは一度作成してしまえば、更新の頻度は頻繁にはありません。
記事投稿に集中できるようになりますので、最初の段階で作ってしまい
フッターにまとめて表示させておきましょう。
具体的には、次の3つのページを作成しましょう。
- 問い合わせフォーム
- プライバシーポリシー
- 免責事項
💡記事を投稿する前の段階で必須ではありませんが「自己紹介(プロフィール)」のページは固定ページでも作っておきましょう。
それぞれ順番に紹介していきます。
問い合わせフォームは、「読者等からの接触の窓口を用意する。」という目的で必須になります。
記事に対する感想や、筆者への相談、企業等からのお仕事の依頼、その他に何らかのトラブルが発生した場合の窓口としても使用されることがあります。
問い合わせフォームが無いと運営が難しいので必ず設置しましょう。

ちなみに開設したてのブログにはほとんどお問合わせは来ないのであまり心配しなくて大丈夫です。
具体的な手順は別の記事で詳しく紹介しています。
関連記事:【ワードプレス】プラグインを活用しよう!問い合わせフォームは簡単に作れる
プライバシーポリシーで記載すべき内容は「取得した個人方法の利用目的や管理方法」になります。
ブログ運営をしている私達自身に個人情報を主体的に取得する気がなくても、
「Google Analytics」や「Google AdSense」などのツールを導入している場合や
「アマゾンアソシエイト」を利用していると個人情報を取得することになります。
また、問い合わせフォームやコメント機能を設置している場合にも個人情報は取得することになります。
取得した個人情報はは予め利用目的を公表しておくことが法律で義務付けられているので
個人情報を取り扱っている事業者(ブログ運営者)はプライバシーポリシーの作成が必須となります。
1.個人情報取扱事業者は、個人情報を取得した場合は、あらかじめその利用目的を公表している場合を除き、速やかに、その利用目的を、本人に通知し、又は公表しなければならない。
個人情報の保護に関する法律第18条より引用
それぞれのツールやサービスに応じた内容を、プライバシーポリシーに記載する必要があります。
- Google AdSense→Cookieを利用して広告を配信すること、Cookieはユーザー自身で無効にできる事を明示
- Google Analytics→Cookieを利用すること、アナリティクスを使用すること、アナリティクスでデータが収集・処理される旨を明示
- アマゾンアソシエイト→アマゾンアソシエイトを利用して収益を上げている事を明示
- 問い合わせフォーム→問い合わせフォームやコメント機能で取得する情報、取得した情報の取扱範囲を明示
ちなみに当ブログは下記の内容で記載しています。
当サイトに掲載されている広告について
当サイトでは、第三者配信の広告サービス(Googleアドセンス)を利用します。
このような広告配信事業者は、ユーザーの興味に応じた商品やサービスの広告を表示するため、当サイトや他サイトへのアクセスに関する情報 『Cookie』(氏名、住所、メール アドレス、電話番号は含まれません) を使用することがあります。
またGoogleアドセンスに関して、このプロセスの詳細やこのような情報が広告配信事業者に使用されないようにする方法については、こちらをご覧ください。Amazonアソシエイト・プログラムについて
当サイトは、amazon.co.jpを宣伝しリンクすることによって、サイトが紹介料を獲得できる手段を提供することを目的に設定されたアフィリエイト宣伝プログラムである「Amazonアソシエイト・プログラム」の参加者です。
Amazonのアソシエイトとして、ともかつblogは適格販売により収入を得ています。
当サイトが使用しているアクセス解析ツールについて
当サイトでは、Googleによるアクセス解析ツール「Googleアナリティクス」を利用しています。
このGoogleアナリティクスはトラフィックデータの収集のためにCookieを使用しています。
このトラフィックデータは匿名で収集されており、個人を特定するものではありません。
この機能はCookieを無効にすることで収集を拒否することが出来ますので、お使いのブラウザの設定をご確認ください。
この規約に関して、詳しくはこちらをご覧ください。個人情報の利用目的について
当サイトでは、お問い合わせやコメント投稿の際に氏名・メールアドレス等の個人情報を入力いただく場合があります。
取得した個人情報は、必要な連絡のみに利用させていただくもので、これらの目的以外では利用いたしません。
また、取得した個人情報は適切に管理し、以下に該当する場合を除いて第三者に開示することはありません。ともかつblog「プライバシーポリシー&免責事項」より引用
- 本人の同意が得られた場合
- 法令により開示が求められた場合
免責事項で記載すべき内容は
「当ブログの情報により読者に不利益があっても責任をとれない」
「情報の正確性及び安全性を確実に保証するものではない」
上記の2点を明記します。
ブログで紹介した商品やサービスに不具合があったり、読者の方にとって不評であったとしても、紹介したブログが責任を負うことは困難です。
そのようなトラブルに陥ってしまわないためにも、あらかじめ責任の所在を明らかにして記載しておくことが重要です。
当ブログは下記の内容で記載しています。
当サイトのコンテンツや情報において、可能な限り正確な情報を提供するよう努めておりますが、 必ずしもその内容の正確性および完全性を保証するものではありません。当該情報に基づいて被ったいかなる損害について、一切の責任を負いかねますのであらかじめご了承ください。
また、当サイトから移動された先のホームページは、当サイトが管理、運営するものではありません。移動先サイトで提供される情報の真偽、サービス等につきましても一切の責任も負いかねますので、ご了承ください。
ともかつblog「プライバシーポリシー&免責事項」より引用
いかがでしょうか。
固定ページの編集作業方法は別記事で紹介しています。
関連記事:【ワードプレス】固定ページはどうやって作るの?作った固定ページはどうしたら表示されるの?
プロフィールを設定しよう
プロフィールはあらかじめ設定しておきましょう。
同じ記事を投稿していたとしても、「プロフィールが設定されている人」と「何も設定されていない人」ではサイトに訪れた人の印象は異なるでしょう。
記事を投稿するにあたって固定の読者(リピーターやファンの方)でも無い限り、私達(ブログ作成者)のことは知らないことが当然であると認識するくらいで良いかと思います。
どんなブログかもわからないで訪問してくれた読者の方に少しでもファンになってもらうきっかけとして、プロフィールは最低限作成しておくことをおすすめします。
読者の方は記事の内容は当然のことながら「どのような人物が記事を書いているか」を見ていることが多いです。
全く自分と共通することのないプロフィールを持つ人よりも、趣味・目的・属性など自分と重なる部分がある人の方が共感してもらいやすくなる傾向にあります。
💡ここでのプロフィールは固定ページではなく、トップページや投稿記事の記事下にウィジェットで表示させる方のプロフィールです。

固定ページでしっかりとした自己紹介を作る作業は後から行いましょう!
作成手順は以下のとおりです。
ワードプレスの管理画面から「ユーザー」→「プロフィール」を選択
→「あなたについて」の「プロフィール情報」を入力
→「あなたについて」の「プロフィール写真」を入力
→「あなたについて」の「プロフィール背景」を入力

以上で、完了です。
まとめ
ここまで読んでいただいた方はワードプレスを開設して実際に記事投稿を行う前に必要な手順として
- セキュリティ設定を行う
- サイトデザインを最低限整える
- 固定ページを作成する
- プロフィールを作成する
上記の4つの設定が必要になる事を具体例を交えて紹介させて頂きました。
一つ一つの作業自体は、長くても30分程度で出来る内容です。
しかし、筆者は初めてでわからないことだらけの状態でかなり苦労しました。
トップページの作り込みやウィジェットの配置など、カスタマイズさせる項目は多岐に渡りますが
最低限本記事で紹介した設定を行うと記事投稿をしていくことが出来るかと思います。
記事投稿が出来る状態に設定してしまったら、あとはどんどん実際に記事を作成していくほうが
たくさん経験できること、感じることが多いのではないかなと思います。
個人的にはブログに限らず、会社員として働いているときも趣味でなにかに取り組んでいるときも
「早く実際に実践して、早く課題に直面して試行錯誤していくこと」
「出来るまでこつこつ継続すること」
この2つをテーマに取り組むことが成功や進歩につながる道標になるのかなと思います。
少しずつでもこつこつ記事を投稿して一緒に頑張って行きましょう。
以上、「【SANGO】ワードプレス開設後はどうする?記事投稿までに必要な手順と設定内容を紹介」でした。
それではまた。